小红书能用obs直播软件做直播吗?
当然可以!只要你有个Chrome浏览器,不管你是Windows还是Mac还是linux甚至是手机都能玩得转!
今天在床上打机,室友突然咚咚咚敲响我的房门,说"XA,请你帮个忙";
我按下游戏暂停,心想:"又要我帮忙搬东西还是咋的啦..?"
开门之后舍友说,我女朋友要直播插画教学,他是Mac电脑,小红书只有Windows客户端,还不支持Mac直播,我今天下午找同学帮忙看了下有个教程拿到推流码什么的就行了.然后同学没搞出来 你帮我看看?
说罢,还要热情的发我一个网上找来的教程让我照着操作
我说不用发教程了 只用讲讲要干啥吧..
然后发现是要抓包获取个推流码地址 然后再到Mac电脑上用obs客户端接入这个推流码地址就能实现在Mac上录屏直播了.
然后很快就抓包发给他这个地址了,然后室友说感谢 然后就去房间测试这个推流码地址好使不好使.
然后我又发现这个推流码地址每次直播都会变一次 每次都要重新抓包挺麻烦的,然后又直接给他发了一个脚本
运行时自动登录+短信校验+自动生成直播地址+自动开播
室友看了脚本之后说"咦 我刚才找了半天怎么没找到这个脚本啊?"
我心想:"可能是因为我还没发到网上去??"
以上为背景,下面是教程:
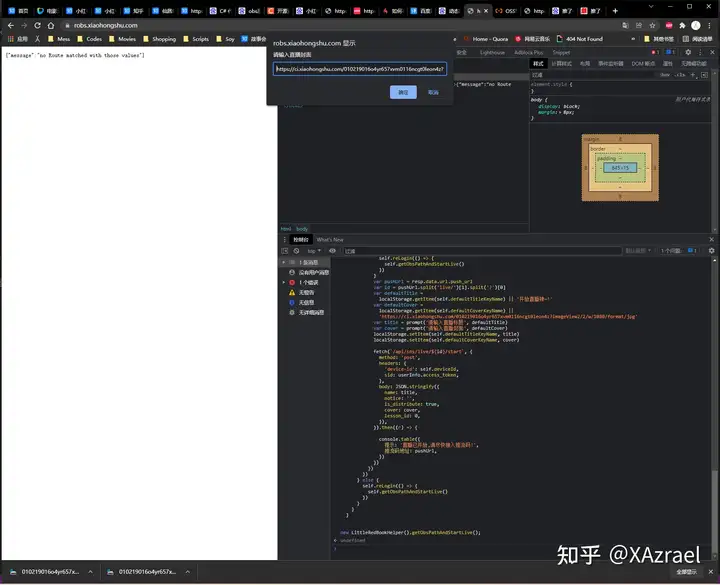
1首先:打开小红书的这个直播的接口地址:
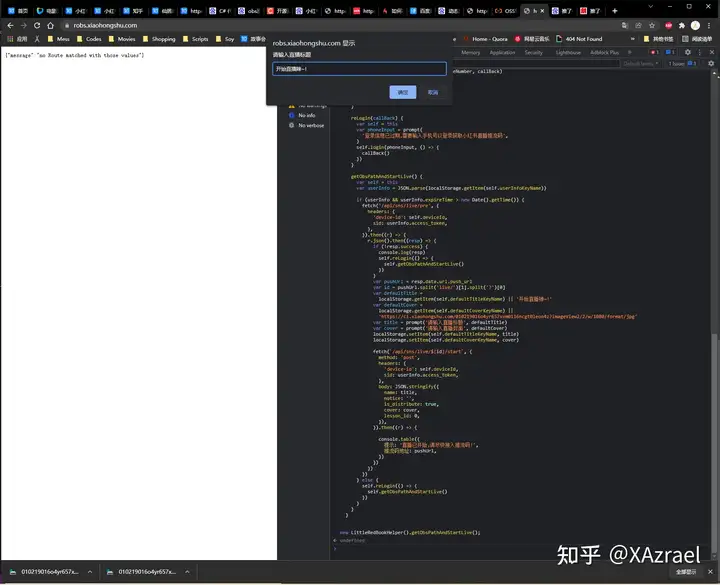
2:打开后,按F12 打开浏览器的控制台界面 找到console一栏
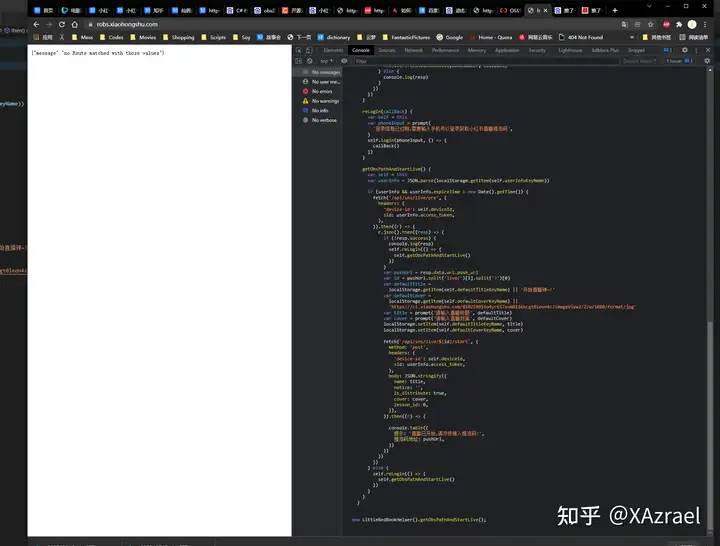
3:复制以下这段代码,输入到这里,然后回车即可
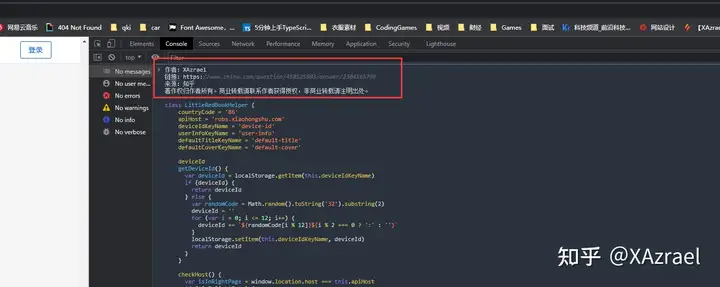
(请注意!!复制后一定要把开头的知乎自动加的那串转载的文字给删除掉)

class LittleRedBookHelper {
countryCode = 86
apiHost = robs.xiaohongshu.com
deviceIdKeyName = device-id
userInfoKeyName = user-info
defaultTitleKeyName = default-title
defaultCoverKeyName = default-cover
deviceId
getDeviceId() {
var deviceId = localStorage.getItem(this.deviceIdKeyName)
if (deviceId) {
return deviceId
} else {
var randomCode = Math.random().toString(32).substring(2)
deviceId =
var codeLen = 11
for (var i = 0; i <= codeLen; i++) {
deviceId += `${randomCode[i % codeLen]}${
i % 2 === 1 && i !== codeLen ? : :
}`
}
localStorage.setItem(this.deviceIdKeyName, deviceId)
return deviceId
}
}
checkHost() {
var isInRightPage = window.location.host === this.apiHost
if (!isInRightPage) {
var rightHref = `https://${this.apiHost}`
if (
confirm(
`当前页面非小红书站点,代码无法正常运行\n点击[确定]跳转至\n${rightHref}\n并且手动打开控制台重新执行代码?`,
)
) {
location.href = rightHref
}
throw wrong page,process terminated!
}
}
constructor() {
this.checkHost()
this.deviceId = this.getDeviceId()
}
verificationSmsCode(phone, callBack) {
var self = this
var smsCode = prompt(请输入小红书短信验证码)
while (isNaN(parseInt(smsCode)) || smsCode.length !== 6) {
var msg = 验证码需为6位数字!
alert(msg)
smsCode = prompt(请输入小红书短信验证码)
}
fetch(
`/api/sns/login_by_sms?phone_number=${phone}&phone_country=${this.countryCode}&sms_code=${smsCode}`,
{
method: post,
headers: {
device-id: self.deviceId,
},
},
).then((r) =>
r.json().then((resp) => {
if (resp && resp.data && resp.data.access_token) {
localStorage.setItem(
self.userInfoKeyName,
JSON.stringify({
phone: phone,
expireTime:
new Date().getTime() + resp.data.expire_seconds * 1000,
access_token: resp.data.access_token,
}),
)
console.log(登录成功!)
callBack()
} else {
console.log(resp)
alert(登录失败请刷新重试!)
}
}),
)
}
login(phoneNumber, callBack) {
var self = this
fetch(
`/api/sns/send_sms?phone_number=${phoneNumber}&phone_country=${this.countryCode}`,
{
method: post,
headers: {
device-id: self.deviceId,
},
},
).then((r) => {
r.json().then((resp) => {
if (resp.success && resp.result == 0) {
this.verificationSmsCode(phoneNumber, callBack)
} else {
console.log(resp)
}
})
})
}
reLogin(callBack) {
var self = this
var phoneInput = prompt(
登录信息已过期,需要输入手机号以登录获取小红书直播推流码,
)
self.login(phoneInput, () => {
callBack()
})
}
getObsPathAndStartLive() {
var self = this
var userInfo = JSON.parse(localStorage.getItem(self.userInfoKeyName))
if (userInfo && userInfo.expireTime > new Date().getTime()) {
fetch(/api/sns/live/pre, {
headers: {
device-id: self.deviceId,
sid: userInfo.access_token,
},
}).then((r) => {
r.json().then((resp) => {
if (!resp.success) {
console.log(resp)
self.reLogin(() => {
self.getObsPathAndStartLive()
})
}
var pushUrl = resp.data.url.push_url
var id = pushUrl.split(live/)[1].split(?)[0]
var defaultTitle =
localStorage.getItem(self.defaultTitleKeyName) || 开始直播辣~!
var defaultCover =
localStorage.getItem(self.defaultCoverKeyName) ||
https://ci.xiaohongshu.com/010219016o4yr657xvm0116ncgt0leon4z?imageView2/2/w/1080/format/jpg
var title = prompt(请输入直播标题, defaultTitle)
var cover = prompt(请输入直播封面, defaultCover)
localStorage.setItem(self.defaultTitleKeyName, title)
localStorage.setItem(self.defaultCoverKeyName, cover)
fetch(`/api/sns/live/${id}/start`, {
method: post,
headers: {
device-id: self.deviceId,
sid: userInfo.access_token,
},
body: JSON.stringify({
name: title,
notice: ,
is_distribute: true,
cover: cover,
lesson_id: 0,
}),
}).then((r) => {
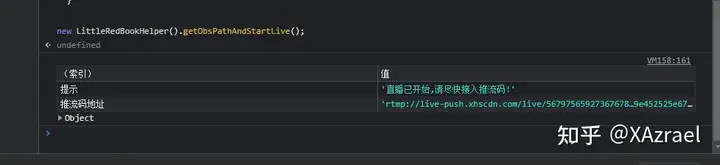
console.table({
提示: 直播已开始,请尽快接入推流码!,
推流码地址: pushUrl,
})
})
})
})
} else {
self.reLogin(() => {
self.getObsPathAndStartLive()
})
}
}
}
new LittleRedBookHelper().getObsPathAndStartLive()
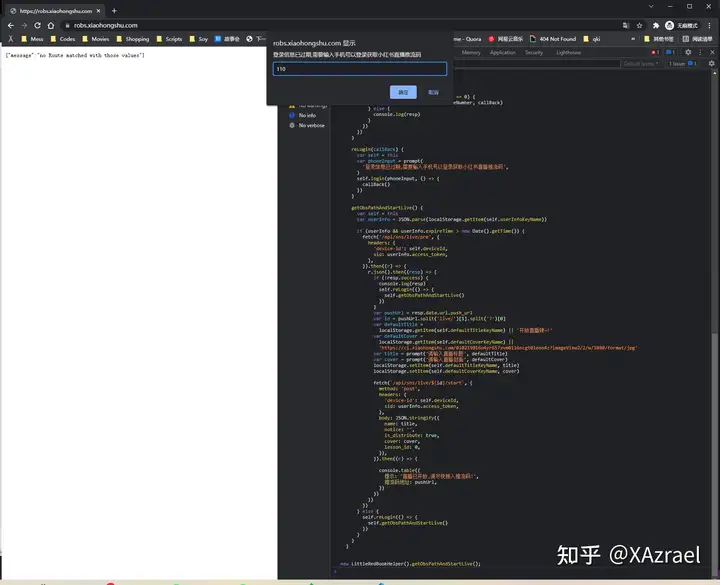
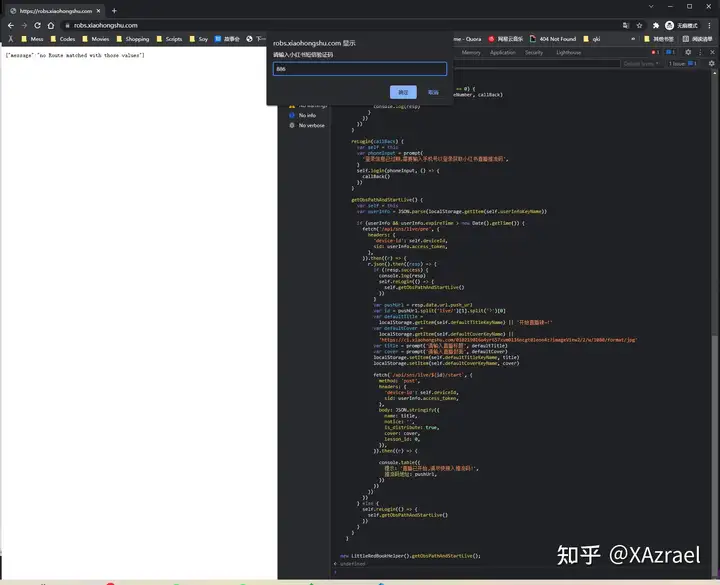
4:按回车运行后首次登录会提示输入手机号验证码,即可继续后续步骤.之后登录将不再需要验证码
输入登录手机号输入收到的短信验证码输入自己想要的直播标题输入自己的封面地址得到推流码地址,去OBS客户端接入直播即可
运行报错的记得把复制后知乎自动给加的那串文字删除掉
以上~